Website Styleguide & FAQ
Some useful tips to add content to the website
Logo Files
Wherever possible, use the SVG version of the logo — this ensures a crisp logo on all screens.
Monogram
Full Logo
Layout/Design

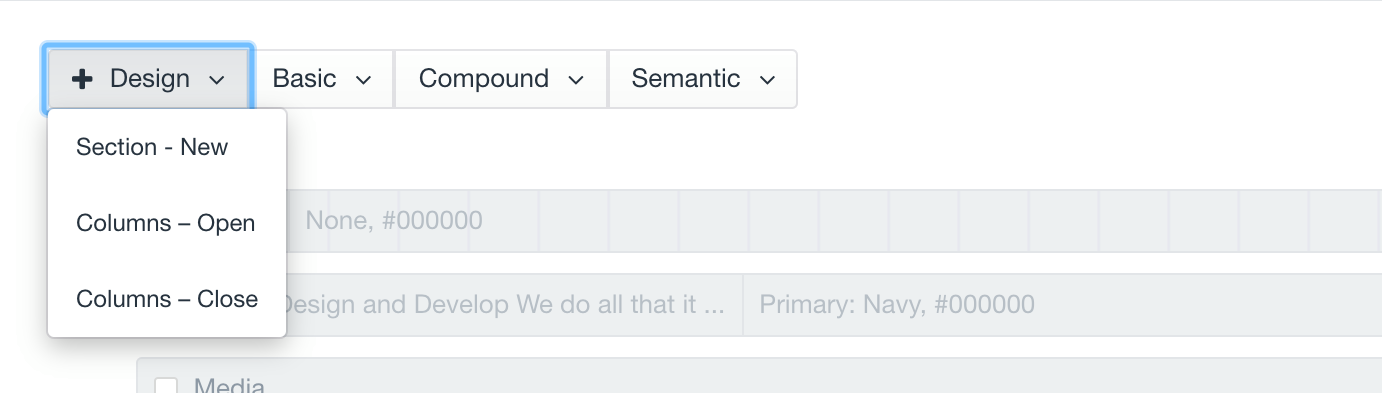
Sections
- Always start a page with a "Section"
- To end a section, add another section
- Section are used mainly to give backgrounds to parts of the page
Columns
- To divide content into columns, add a "Column Open"
- Always add a "Column Close" if you have a "Column Open" on the page.
Video
- To upload a video, you need 4 files minimum:
- An Image file that serves as the poster before the video starts playing
- MP4, OGV & WEBM files
- To add a Video in "Media", first create a "New Videos Entry" and then select the uploaded files
- The video width is limited by it's poster image. Upload a 1300px wide poster image and it should stretch all the way
Image Guidelines
There are 2 usable templates for project images:
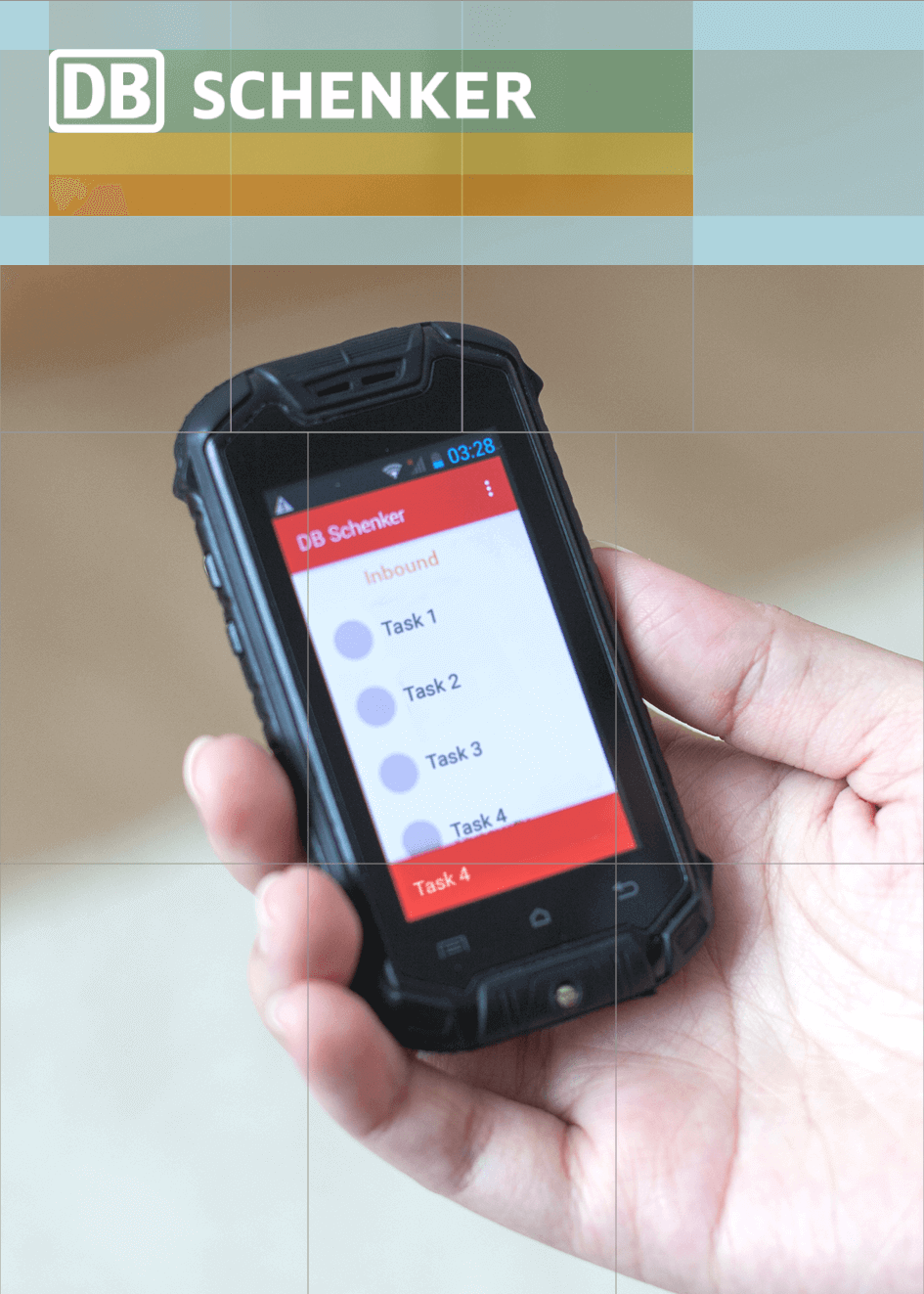
Logo on Top Left

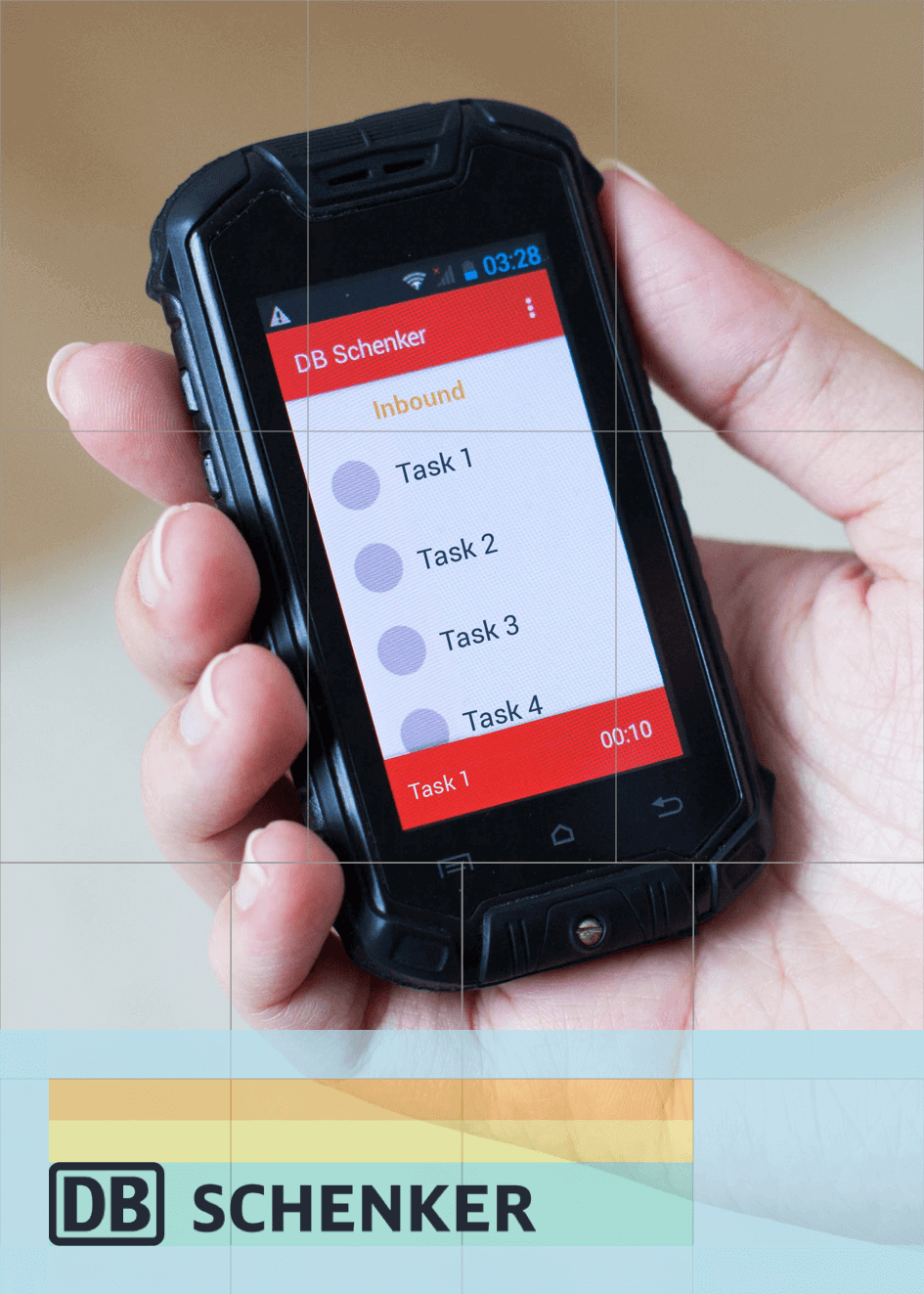
Logo on Bottom Left

General Rules for both type of template:
- Logo should be either White (#FFFFFF), or Black (#242A36). Use the most contrasting color to the background.
- Product image must have a clear space for the placement of the logo, either on the top left or on the bottom left.
- It is advised to keep the logo inside of the Green area. However, it is also possible to have them at the Orange area at most.
- Logo must not touch the Blue area.