Digitizing a customer loyalty program for retail giant CapitaLand Malls
Here’s how we helped CapitaLand Malls digitally transform their retail loyalty program and encourage more customers to shop in their malls.

Client
CapitaStar
Deliverables
Design & Development for Mobile Apps (iOS & Android)
Period
2011 – 2017
CapitaLand Malls, a retail chain of 20 malls in Singapore, wanted to digitise their customer-facing loyalty program, “CapitaStar”, and encourage people to sign up and become repeat shoppers. New to mobile, they were keen to bring their loyalty program up-to-date and create an easier way for their customers to claim points, track points they’d earned and offer options to redeem their points via merchant offers and promotions.
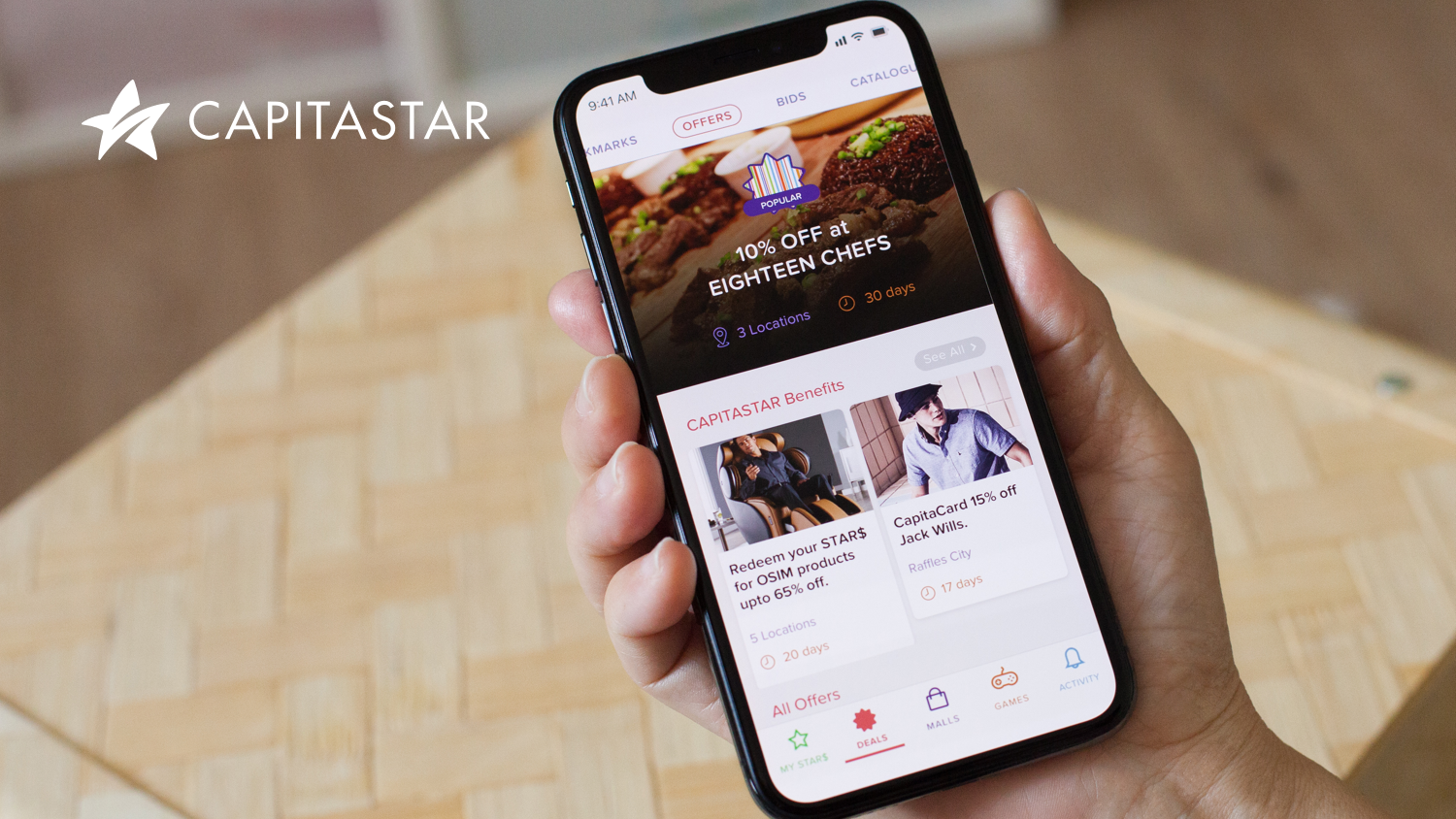
We helped with their digital transformation by creating an easy-to-use “Capitastar” app that customers could download to their mobile device.
The app transformed what was a very manual paperless process requiring customers to take receipts to the mall concierge to receive their points, or stars, into an automated paperless buying and redemption cycle.
Design
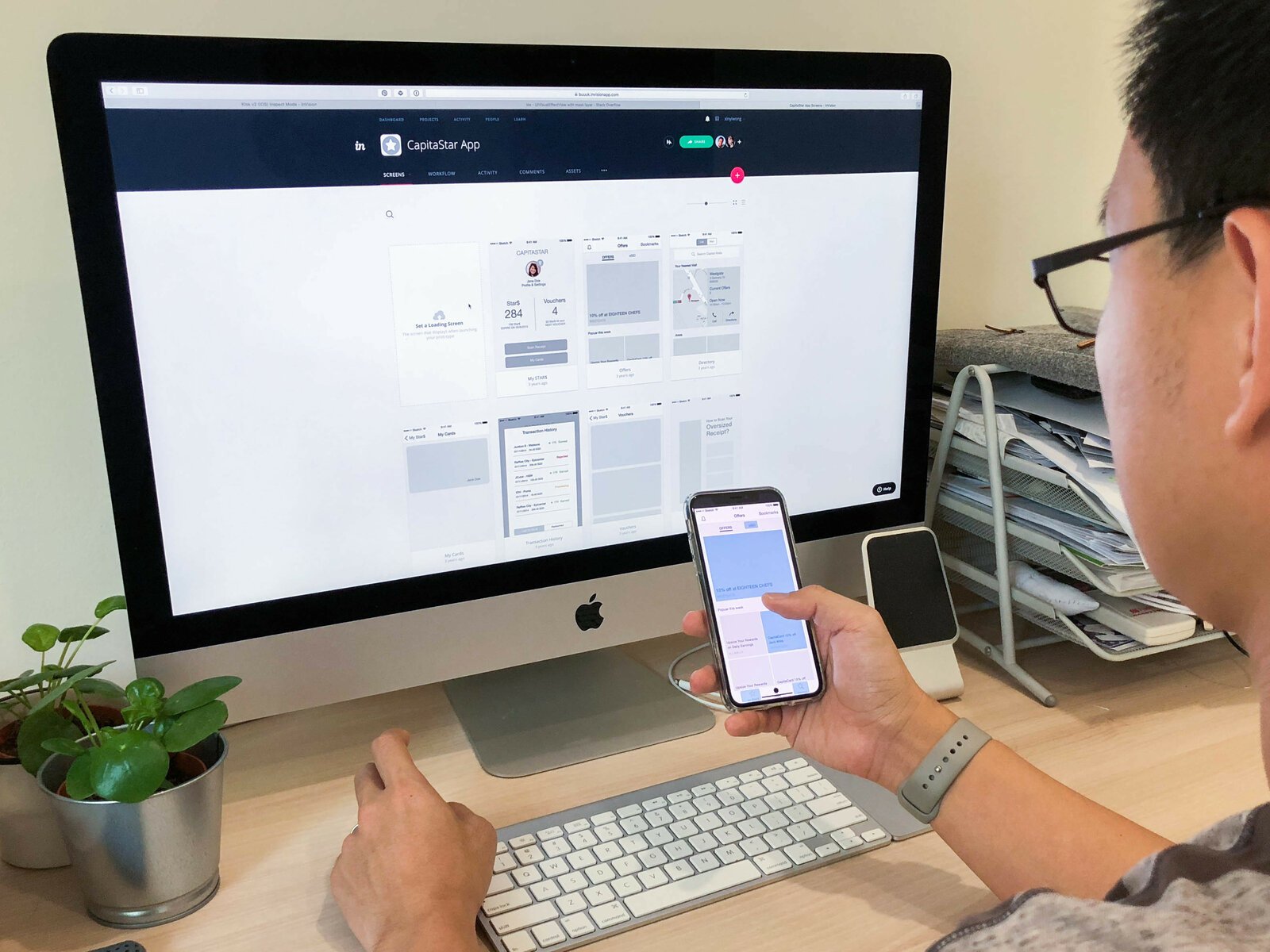
We worked closely with the CapitaLand product team in Singapore to define a new digital flow for the program and solve problems encountered along the way.
Wireframes were created for the new apps and, after a few iterations, developed into the highly successful app that is now available across both android and iOS platforms for all 20 malls.

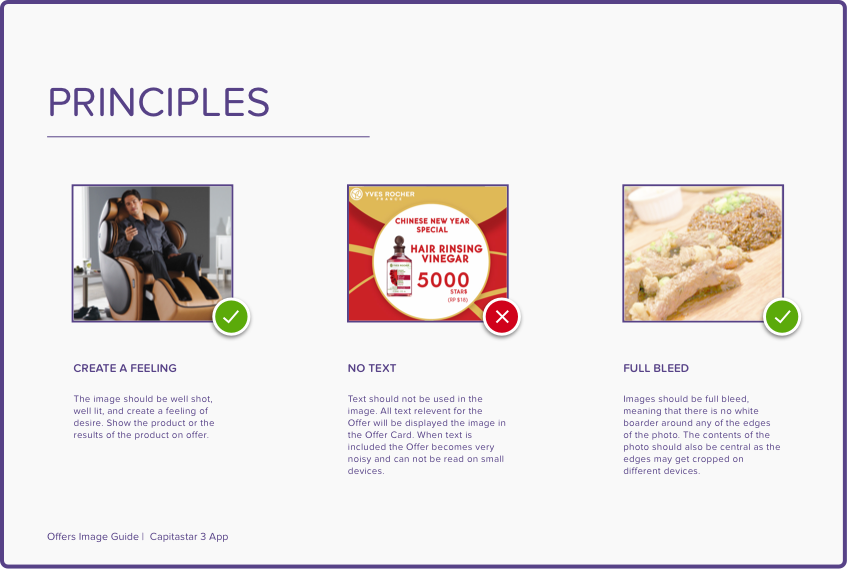
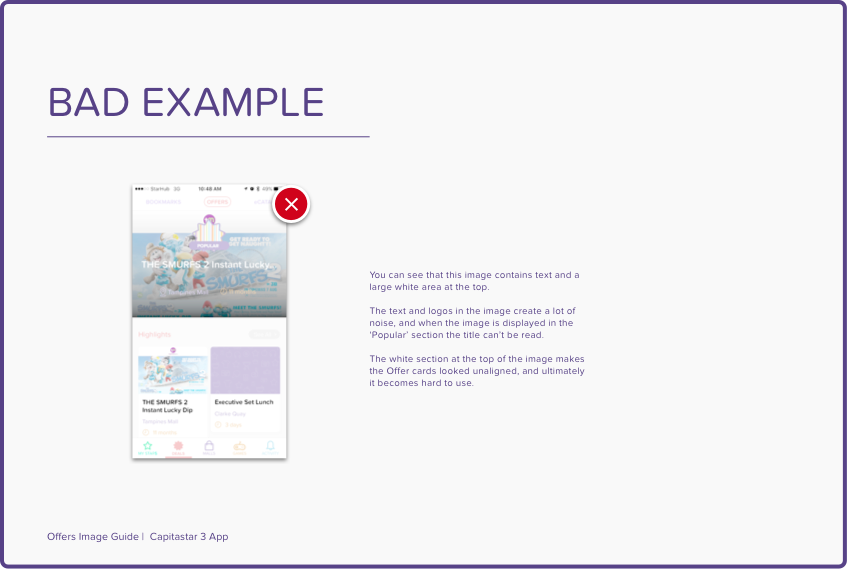
We also worked closely with their branding teams to create a new mobile UI style guide, which the company hadn’t created before and found to be extremely helpful moving forward.
Design Highlights
Star Points
The customer uses their Virtual Card within the app to collect points, or “Stars”, for purchases at any CapitaLand Mall retail merchant. These digital points are accumulated within the app for customers to use for future cash rewards within their stores. Inside the app, customers can easily check the status of the points accumulated by them.
Vouchers
Customers can see which digital vouchers are available by the CapitaLand Mall merchants inside the app, encouraging them to redeem their points for special offers. They are able to click on the vouchers in their digital “wallet” within the app, which creates a QR code for the merchant to scan and redeem.
Scanning Receipts and Transaction History
The customer scans receipts from any merchant in the malls to add their points to the app. Optical Character Recognition (OCR) software scans the receipt number, mall ID and amount and adds the transaction to the customer’s database. The customer is able to browse their buying history within the app, which also details the transactions that have been approved for point redemption and the ones which are still pending. The use of ORC software, combined with manual verification in the backend, vastly cut down the time-consuming process of scanning receipts.
Merchants and Malls Listing
The app contains the contact information for each CapitaMall and merchant within it, as well as their most recent promotions they offer.
Tech & Development Highlights
- Complete backend based on open source technologies with a custom CMS built an HAML templating engine
- Over time, we added some mini games to the apps which were used for seasonal marketing campaigns
- A single sign-on that allows users to transition smoothly between the app & web without the need to log in again.
When we initially took over the Capitastar project, it was a complete overhaul of their existing suite of apps. We split the entire project into smaller release and went for an incremental release cycle over a period of 18 months. During this time, we added many new features, integrating with multiple existing systems and evolved existing features based on user testing & feedback.