blog
Animated Micro-interactions In Mobile Apps: Key to Great UI
By Siddhant Chaudhary Design App development March 31, 2021

Famous magician Dariel Fitzkee’s quote: Magic is both in the details and in the performance, does full justice to the interaction design since it’s the right match of details and performance. This applies to app development as well. Every designer loves to get the big picture right but the solution will fail if you don’t handle the details properly. It’s all these details that make a design magical and this is the reason why well-designed micro-interactions make user experiences feel crafted.
Here’s how micro-interactions help you create a great user interface:
1. Show System Status
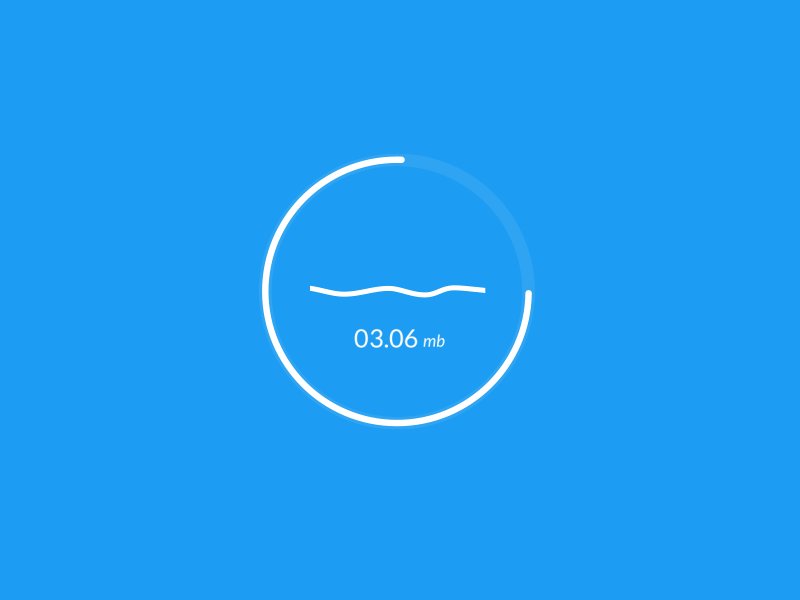
The first-ever heuristic by Jakob Nielsen for UI design states that a system should always keep users posted on what is going on via appropriate feedback, that too in a reasonable time. The app isn’t supposed to keep the user guessing; rather it should provide clarity. Micro-interactions are a great way that can help you with the same by offering appropriate visual feedback.
It offers great opportunities for creatively animated micro-interactions which includes data uploading and downloading processes.

“Pull down to refresh,” is another well-known and popular animation for this group. This animation initiates a process of content updates on mobile devices. Always remember that a cheerful refresh animation can leave your users with a smile.

Key Learning: Animation provides you with real-time notifications of an app’s process, status and enables the users to quickly understand what’s happening.

Browse our services
We are a team of creative problem solvers who use design and development to transform businesses.
See what we offer
2. Make Buttons and Controls Tangible
All of the user interface elements including the buttons and controls should appear tangible, irrespective of the fact that they are behind a layer of glass. Visual and motion cues can help you bridge this gap via acknowledging input immediately and allowing you to animate it in ways that resemble and feel like direct manipulation. Not only this, but UI buttons can mimic interaction happening with common physical objects. It will facilitate you to bring more clarity through visual responses to the user’s input.

Key Learning: The only reason why the visual feedback works so well is that it appeals to the user’s natural desire for acknowledgement. It’s a lot more satisfying and easier to click through an app and have power in your hands since you know what’s going on.
3. Build Meaningful Transitions
Animation can be used effectively to transport users between navigational contexts, smoothly. It will also explain all the changes taking place in the arrangement of elements on a screen or those required to reinforce an element’s hierarchy. Even the icons can morph from one shape to another and will serve dual functions at different times.

Motion design is equally useful since it effectively guides the user’s attention in ways that inform and delight them. It is ideal for mobile devices and smartwatches as it’s quite hard to fit a lot of information on such small screens.
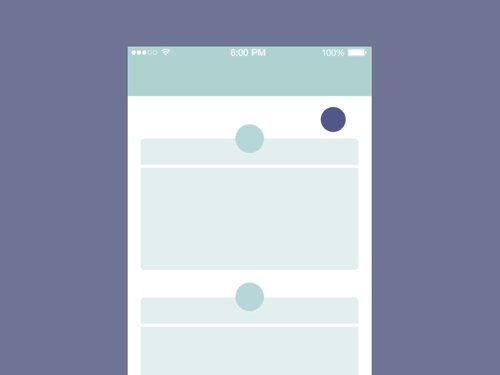
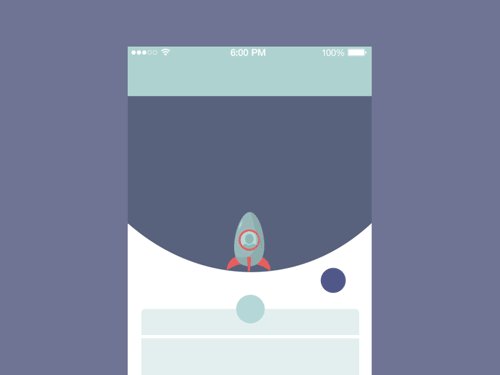
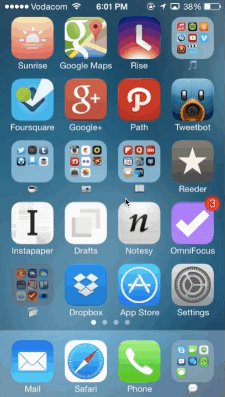
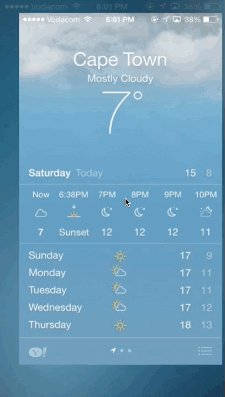
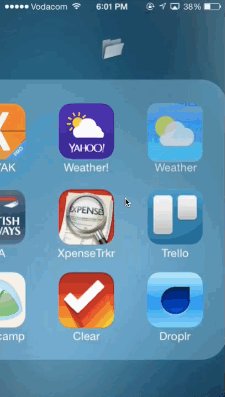
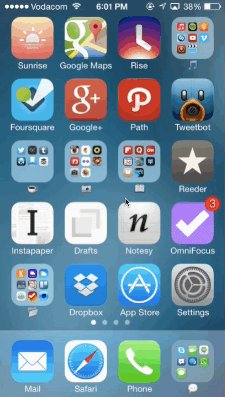
For instance, Apple’s iOS UI offers meaningful transitions to users. Try to understand the same through the GIF below in which the user selects a folder or app and is zoomed into its detailed view.

Animation that creates visual connections between two states through colour and persistent elements, can also be considered as an example of the same scenario. It helps you make the transitions smooth and effortless.
Key Learning: Micro-interactions are a great tool that can be used to establish a visual connection between pages while bringing clarity to the UI.
4. Help the Users Get Started
Micro-interactions prove to be quite useful during onboarding since flawless UX and animations can make a huge impact on how first-time users engage with your app. Not only this, but they can also guide the users while educating them after the launch of an app. It can be done by highlighting the most important features and controls.

Key Learning: With the help of micro-interactions, you can reveal information and help the users in reaching their goals.
5. Highlight Changes in the UI
Another fascinating feature of micro-interactions: they can direct the user’s attention. Animations are widely used to bring the users’ attention to important details, such as a notification. It serves a functional purpose and is completely appropriate to your users.

Key Learning: Micro-interactions can act as good visual cues for the users.
6. Add Delightful Details
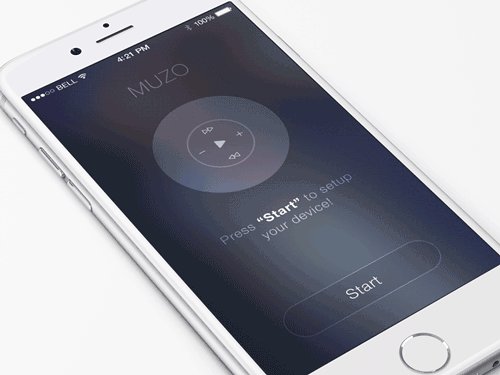
A micro-interaction animation’s most basic use is in transitions. An application can lure users if you use animation in ways beyond the standard ones. Notice how seamlessly the button in the GIF below changes its states and serves dual functions i.e., it informs the users and creates a moment of wonder simultaneously.

Key Learning: User emotions play a significant role in UI interactions.
What to Consider When Designing Micro-interactions?
- Your animations must fit a functional purpose and mustn’t feel awkward or annoying.
- All the micro-interactions must be built to last for the long-term: it should be as interesting as the first time even after a thousand uses.
- Micro-interactions must not overload the screen and cause a long process of loading; instead, they should save time and deliver valuable information.
- Make sure that the micro-interactions match the general style of the application and support the harmonious perception of the product.
Conclusion
Attention to small details can deliver big and powerful results since every element of the design matters. Details can be forgettable or impressive, useful and unforgettable: always design with care because a great design has to happen full-stack going through the functional parts down to the micro-interactions.